GA4は従来のグーグルアナリティクスでは確認できなかった情報を把握・分析できます。アプリとWEBをまたいだ測定、AI機能、プライバシーを重視したデータ収集、等が特徴です。
GA4はメリット・デメリットがあり、従来のグーグルアナリティクスと併用することになります。
目次
タグマネージャーの設定をする
GA4は、タグマネージャーかgtag.jsを使用し設置しますが管理面がシンプルなためタグマネージャーでの設定がお勧めです。
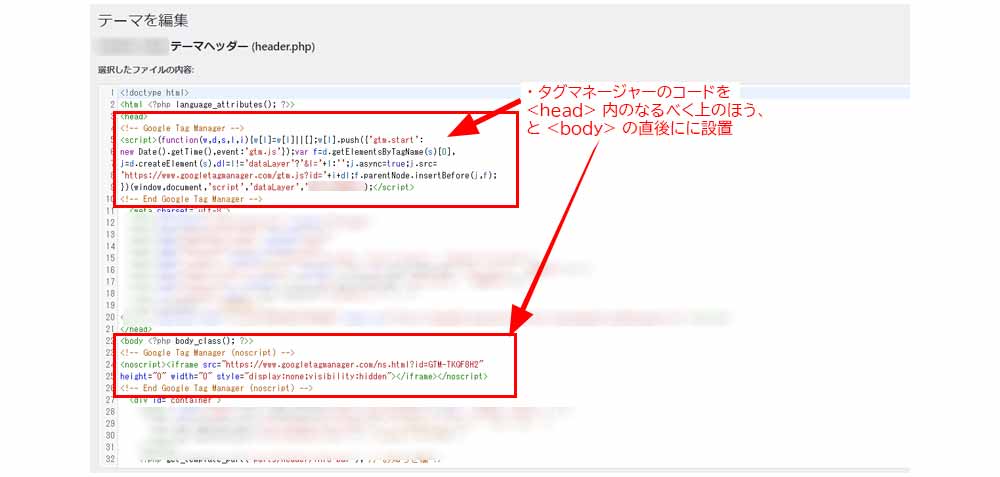
タグマネージャーのコードを設置
タグマネージャーのコードを<head>のなるべく上のほう、と<body>の直後にに設置します。

タグマネージャーのタグの設定
以下のように、従来のアナリティクスと、GA4用の両方のタグを設定する必要があります。

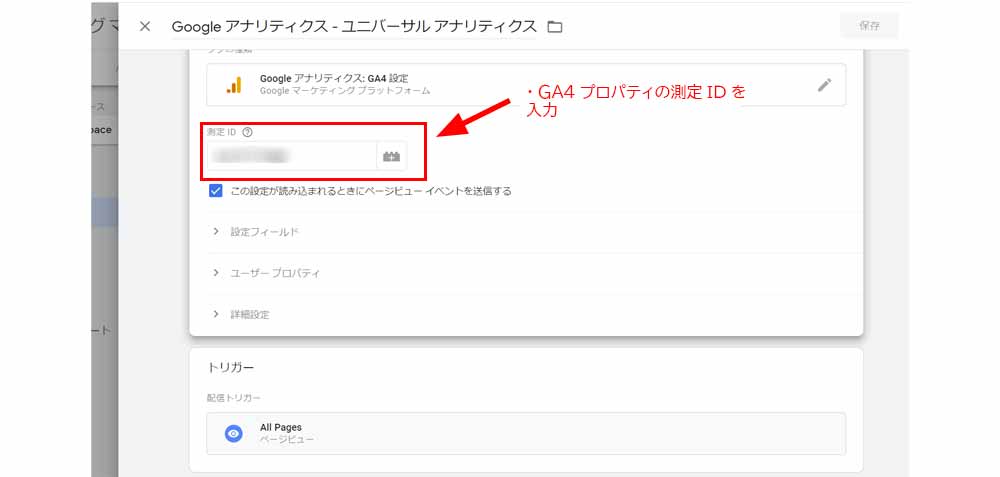
GA4用のタグの設定
GA4用のタグの設定では、GA4プロパティの測定IDを入力します。


設定に問題が無いかを確認
設定が完了したら実際にデータをキャッチできているかを確認します。
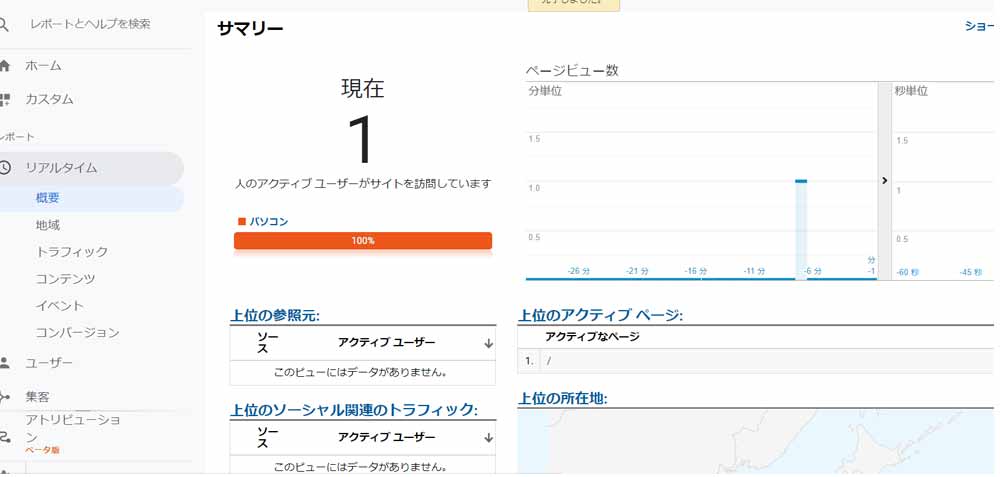
GA4のリアルタイムで確認
WEBサイトを開いた状態でGA4のリアルタイムが1と表示されていることを確認

グーグルアナリティクスのリアルタイムで確認
WEBサイトを開いた状態でグーグルアナリティクスのリアルタイムが1と表示されていることを確認

これで、GA4、グーグルアナリティクス、の両方でデータがとれています。


