目次
バナーをコントロールし訴求力を上げる
内容に適したバナーを表示する
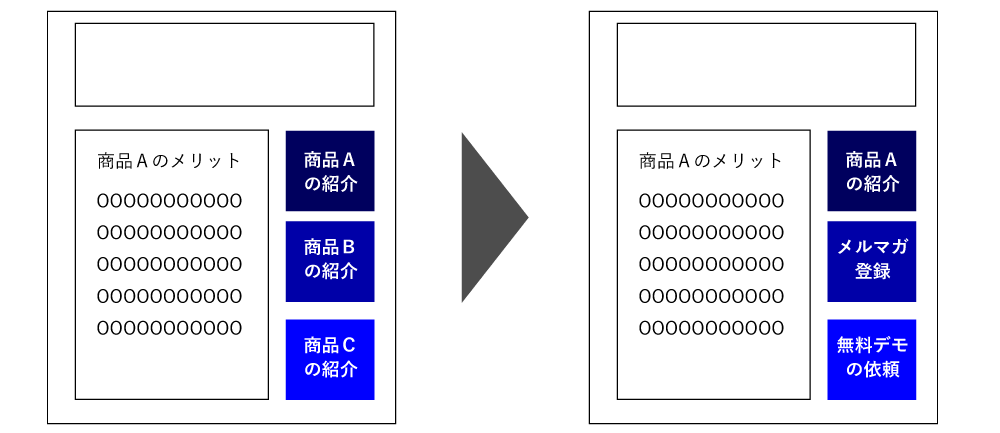
例えば、「商品Cのメリット」について記事を掲載したとして、そのページのサイドに「商品Aの紹介」「商品Bの紹介」「商品Cの紹介」と3つバナーが表示されていたらいかがでしょうか?
・他の内容に「埋もれてしまい」気づかない
・他の内容に「気が散って」しまう
・スペースが不足し「可視エリアから外れ」てしまう
という結果になる可能性があります。
その為、内容ごとに出すバナーをコントロール出来た方が訴求力が上がるわけです。

基本機能でバナーの表示を出し分ける
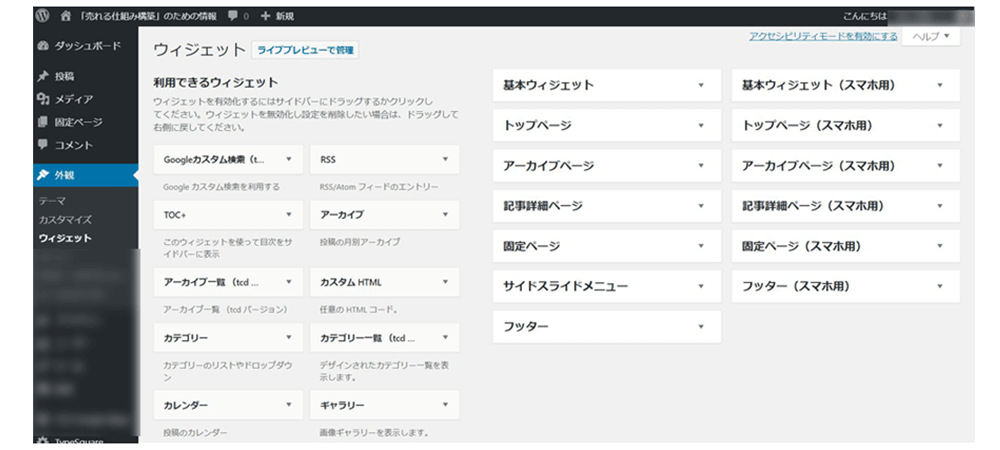
WordPressであれば一般的に「ウェジェット」を活用することでバナーを出す場所をある程度コントロースする事が可能です。
「デスクトップ」「モバイル」「固定ページ」「記事ページ」「サイド」「フッター」等の選択が可能です。
但し、例えば「特定の記事」「特定の固定ページ」といった内容毎にバナーをコントロールする事が出来ません。
この様にWordPressの基本機能だけでは限界が出て来ます。

Widget Logic(ウィジェットロジック)とは
バナーの表示を条件設定で出し分ける
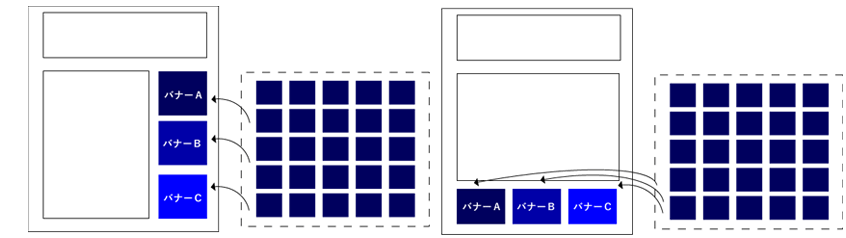
Widget Logic(ウィジェットロジック)を活用すると、「トップページだけ」「特定の固定ページだけ」「特定のカテゴリーのブログ記事だけ」といった気の利いたバナー表示のコントロールが可能になります。

Widget Logic(ウィジェットロジック)の利用方法
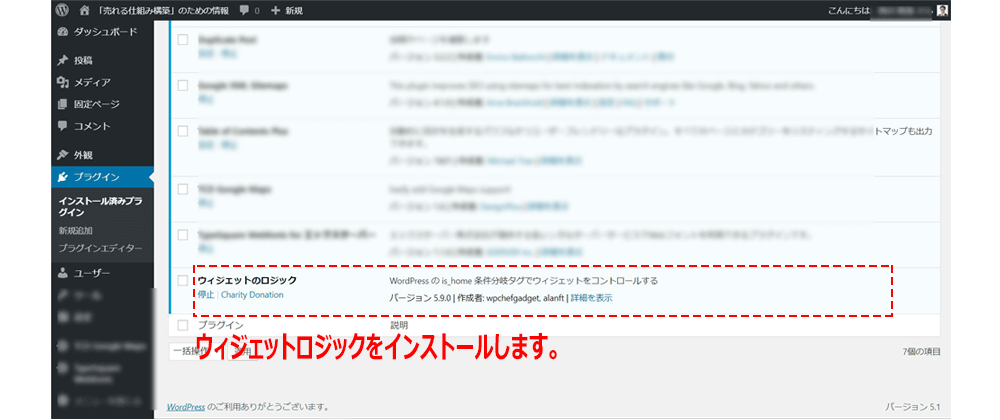
Widget Logic(ウィジェットロジック)はWordPressのプラグインです。これをインストールすることで利用する事が可能になります。

Widget Logic(ウィジェットロジック)の条件分岐について
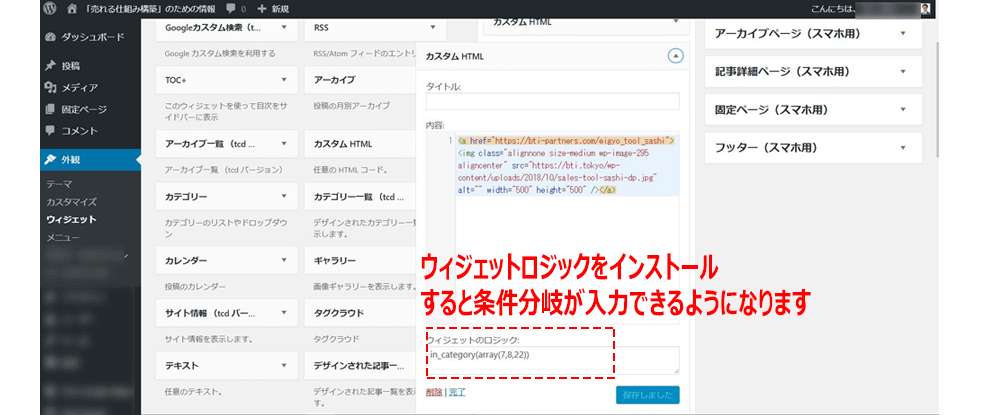
Widget Logic(ウィジェットロジック)をインストールすると、ウェジェットの下に「条件分岐」が入力できるウィンドウが出現します。
条件分岐とは、条件が真か偽かで次の実行を定める文の事です。

Widget Logicの条件分岐について
特定のタイプで表示する
これは、「トップページだけ表示」「ブログ記事ページにだけ表示」「固定ページにだけ表示」といった事が可能になります。
また、先頭に”!”をつける事でその逆の「非表示」も可能です。
| 表示される場所 | 条件分岐 |
| トップページ | is_home() |
| 投稿ページ | is_single() |
| 固定ページ | is_page() |
| スマホ | is_mobile() |
| 非表示の場合 | !is_home() ※先頭に!を付ける |
個別のページのみ表示する
これは、例えば「この、商品Aの活用事例の記事だけ」「この、お客様の声のページだけ」「このカテゴリーに登録した記事だけ」といった個別のページを指定してバナーを出すことが可能です。
| 表示される場所 | 条件分岐 |
| 特定の投稿ページ | is_single( array( 11, 12, 13, 14 ) ) |
| 特定の固定ページ | is_page( array( 11, 12, 13, 14 ) ) |
| 特定の記事カテゴリー | in_category(array(11,12,13)) |
複数の条件を組合わせる
これは、上記の様な「条件分岐」をANDやORで複数組み合わせて設定するものです。
“&&”がANDで、 “||”がORとなっています。
| 組合せ方式 | 条件分岐 |
| AorBの場合 | is_single() || is_page() |
| AandBの場合 | is_home() && is_page() |
プラグインは必要最低限にする
プラグインは様々なものがありますが、出来る限りプラグインを使用しない方が良いです。まず基本機能やカスタマイズで解決出来ないかを検討し、困難な場合のみプラグインを活用するようにします。
ホームページの上手な更新方法
ホームページ更新方法を知り効果的な情報発信をする


